内容介绍
在 GitHub 和 GitLab 仓库中,通过在 README.md 中展示视频Demo的方式直观的展示项目的效果。
最后,加上一种HTML形式渲染视频的方案,效果如下:
使用说明
github
注意:视频不能超过10m
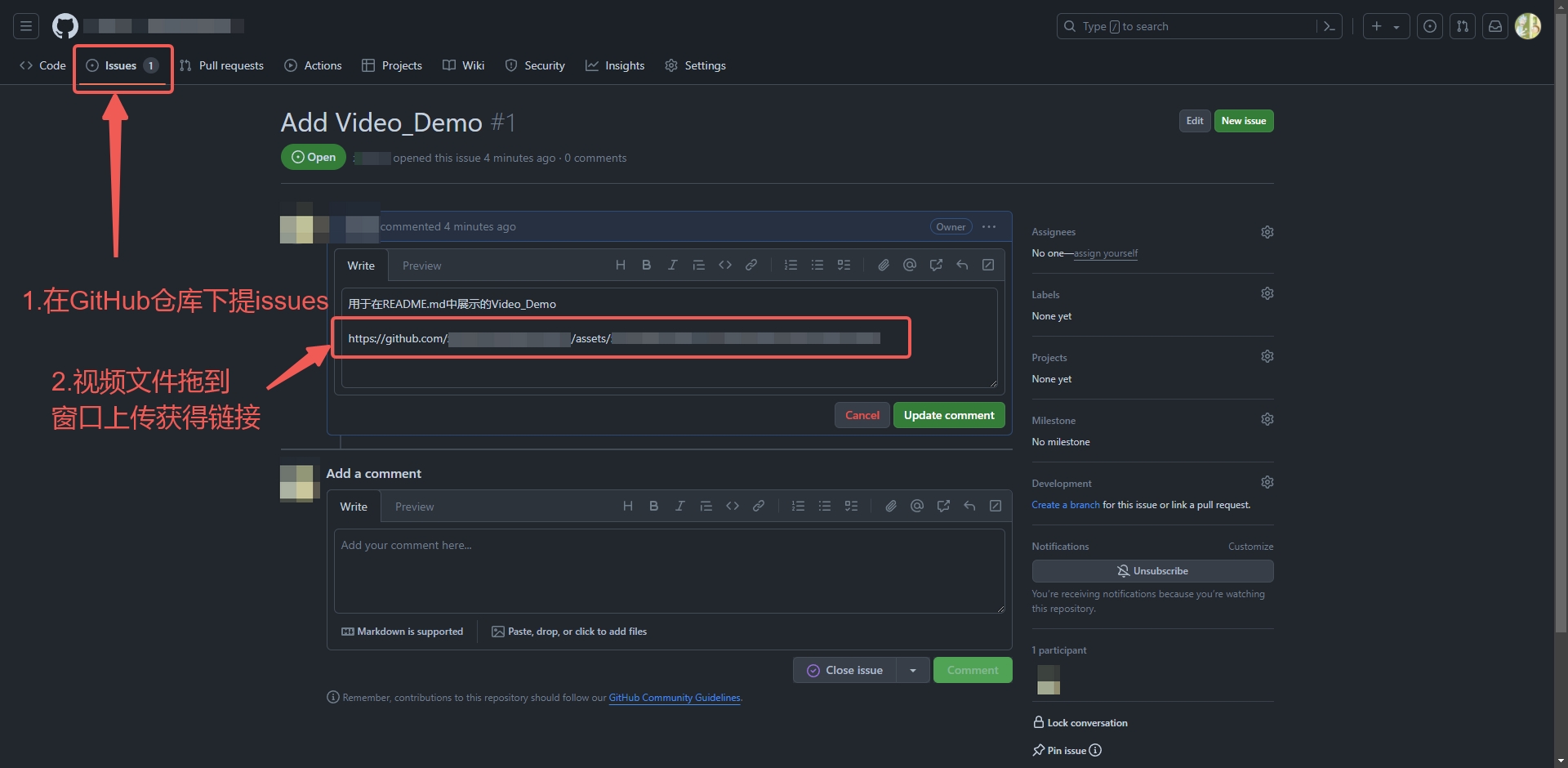
GitHub 上用将视频提交到 issues 中,此时视频文件将上传到GitHub中并获得一个文件链接,这个链接放置在README中可以被直接渲染成视频。
- 上传视频文件至某个 GitHub 项目的 issues 中
- 复制链接,放置在README中

gitlab
GitLab 可以直接用Markdown图片链接的格式渲染已存放在仓库或 issues 中的视频
- 用图片链接的格式直接嵌入视频。支持格式为
.mp4、.m4v、.mov、.webm和.ogv - 修改下面代码中视频文件的相对路径
1 | Here's a sample video: |
嵌入链接同样可以是已经提到issues中的视频文件链接
blog支持的html格式
先采用提issues的方式或者上传至仓库的方式将文件上传。
- 将下面链接中
src内的部分改成你的链接即可
1 | <video src="movie.mp4.mp4" controls="controls" width="500" height="300"></video> |
